Did you know mobile devices account for 40% of online transactions? And, approximately half of worldwide web traffic comes from mobile phones.
Naturally, mobile-friendliness becomes a crucial search engine optimization factor.
After all, Google and other search engines want to showcase the best results to their users. It’s how their business model works. They serve ads around the organic search results and monetize the traffic they generate by providing the best search engine experience possible.
Implementing mobile SEO best practices also enhances your site’s user experience, which can help your conversions while also potentially increasing your NavBoost score.
Since the Google leak earlier this year, we know that user behavior is a big part of ranking and mobile users account for a large portion of traffic. So, in this guide, we’ll delve into every aspect of mobile site SEO.
If you’re looking for a DIY mobile SEO guide to boost your ‘last good click’ score in NavBoost, this post is all you need to read.
Table of Contents
I’m Blake Akers and I lead the SEO team here at Webology. Through testing, we already knew how to manipulate these signals years before the leak proved our methods to be right. You can trust us to stay ahead of the curve, so let’s start talking through all things related to mobile site SEO.
What Is Mobile SEO and Why Is It So Important?
Mobile search engine optimization also known as mobile SEO, is ensuring your website is optimized for mobile search engines.
When we talk about mobile SEO, we focus on improving the search engine visibility of your website’s mobile version.
This includes making sure it’s fast, responsive and offers good user experience on the small screen.
Note that focusing on mobile SEO doesn’t mean ignoring desktop/tablet SEO. Having a good desktop experience can still be more important for some websites in the B2B space when most of your potential customers are working in the office all day.
The good news is a well-rounded mobile SEO strategy is enough to make your website appear in its best form on all devices.

- Improved User Experience
- Faster Loading Times
- Higher Ranking in Search Engines
- Increased Mobile Traffic
- Enhanced Brand Reputation
- Better Engagement and Interaction
- Competitive Advantage
- Greater Accessibility
- Seamless Integration with Social Media
Before you start making changes to your site, know the areas that need improvement. In other words, check your site’s mobile-friendly status with a reliable tool.
How to Check If Your Site Is Mobile-Friendly
Start by ensuring your homepage is mobile-friendly. You can do that by using Google’s Mobile Usability Test.
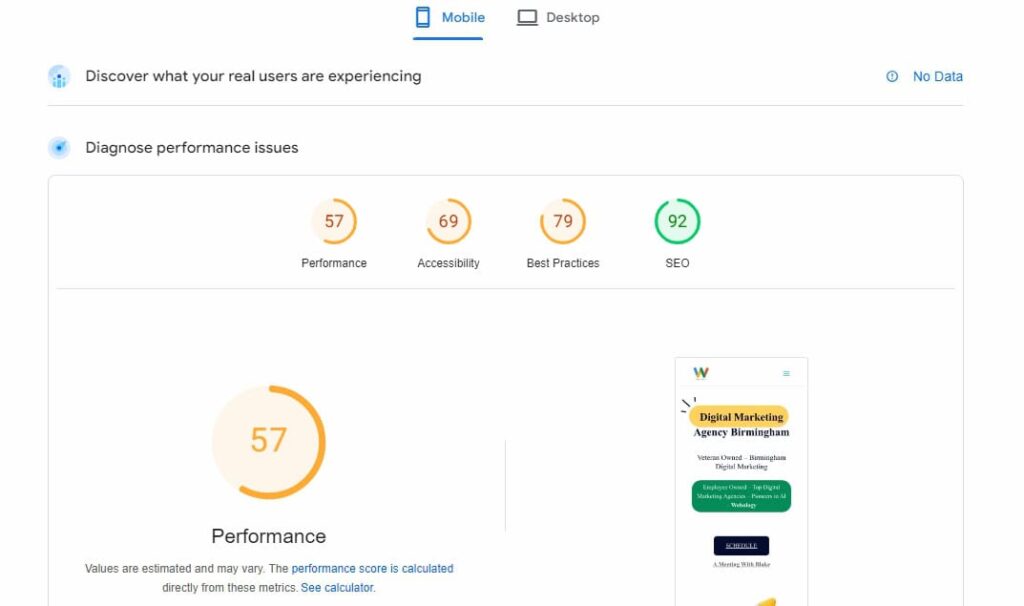
Install the Lighthouse Google Chrome extension and pin it at the top.
Visit your website in the browser and click on the Lighthouse extension.

You’ll be able to generate a detailed report with a click.
As soon as you do that, a new tab will open with a report that highlights your site’s:
- Performance
- Accessibility
- SEO
- Best practices
You may also want to visit your website on a mobile device and see if it looks and works fine.
Notice the loading time, check the navigation menu, and make sure the search feature works seamlessly. And keep in mind that just because a page looks great on your device, it may not necessarily translate to other screen sizes. I’ve often seen pages that look just fine on the latest model phone, but they appear broken on older versions of the same device type.
Testing for that is critical, yet simple. You don’t have to rush out and buy a bunch of old phones. We often use tools similar to these to check multiple device resolutions quickly and easily:
- https://responsivedesignchecker.com/
- https://www.browserstack.com/responsive
- https://chromewebstore.google.com/detail/responsive-tester/ppbjpbekhmnekpphljbmeafemfiolbki
Remember, mobile search engine optimization isn’t a one-time thing; it’s ongoing.
Evaluating your site’s mobile usability frequently helps maintain your search engine rankings.
With that out of the way, let’s talk about optimizing a website for user-experience signals.
How to Optimize Your Mobile Site for UX Signals
Out of all the SEO factors, user experience is probably the most important.
This is because to offer a great user experience, your site needs to be optimized for a range of SEO best practices.
One of the first things you should do is make sure your website is responsive and appears in its best shape on mobile devices.
Mobile SEO also demands fast loading speeds and streamlined navigation.
It’s all about making your mobile site user-centric, ensuring every touchpoint from search click to content is optimized for mobile users.
Here’s a comprehensive list of tips and best practices for ensuring an optimal user experience on mobile phones:
- Use responsive web design techniques to ensure your website adapts to various screen sizes.
- Implement a mobile-first approach, prioritizing essential content and features for mobile users.
- Optimize page load times by compressing images, minifying CSS and JavaScript, and leveraging browser caching.
- Simplify navigation with a clear, concise menu that is easy to access and use on a smaller screen.
- Ensure buttons and clickable elements are large enough and spaced adequately to prevent accidental taps.
- Use legible font sizes and contrasts to enhance readability on smaller screens.
- Enable touch gestures such as swipe, pinch, and zoom to improve interactivity and user control.
- Streamline forms by using input types optimized for mobile devices, such as date pickers, number inputs, and dropdowns.
- Prioritize fast loading times by utilizing Accelerated Mobile Pages (AMP) and ensuring server response times are minimal.
- Avoid pop-ups as they can be particularly intrusive on mobile devices and negatively impact the user experience.
- Incorporate progressive web apps (PWAs) for a more app-like experience, including offline capabilities and faster load times.
- Test the website on multiple mobile devices and browsers to ensure compatibility and smooth performance.
- Use analytics tools to gather data on mobile user behavior and identify areas for improvement.
- Implement lazy loading for images and other media to improve initial load times and enhance mobile performance.
- Create and optimize breadcrumbs to help mobile users easily navigate back to previous pages or sections.
- Introduce quick access tools such as a back-to-top button to facilitate easier navigation.
You May Also Like: How to Do YouTube SEO Yourself
Technical SEO for Mobile
Technical SEO is a major part of mobile search engine optimization. In other words, ensuring your site’s technical SEO is solid can greatly improve your mobile search engine rankings.
The process of technical SEO for mobile involves optimizing elements like mobile site speed, design, structured data, and more.
You want to use good web optimization tools to audit your website’s SEO and make informed, data-backed decisions.
Remember, technical SEO is not just about search rankings; it’s about creating a mobile-first experience.
Optimize the mobile version of your website and you’ll see positive changes in your traffic and conversion rates!
Page Speed and Mobile-Friendliness
Making sure your website doesn’t make an average visitor wait for too long is of utmost importance.
Ideally, the most important parts of a web page should load within a couple of seconds.
The longer it takes, the higher the chances you’ll lose traffic and your SEO reputation.
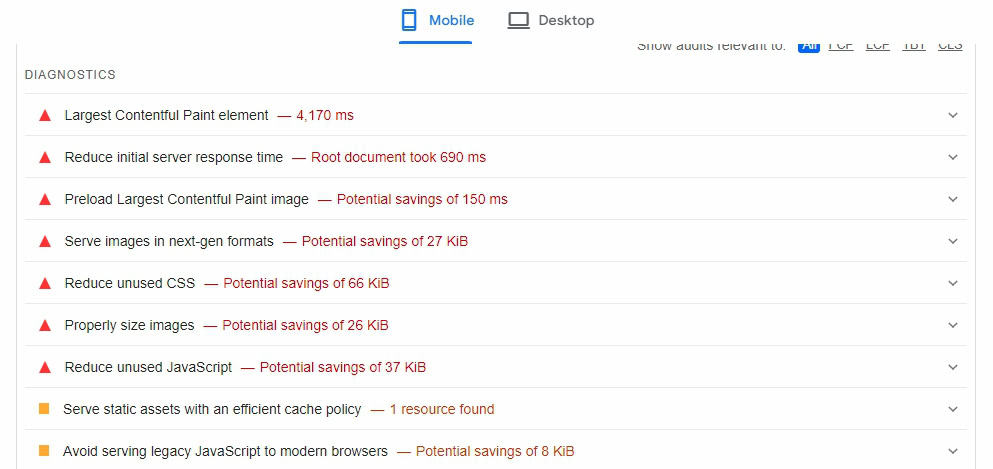
Use the Google PageSpeed Insights report to inform your loading speed optimization strategy.

The report will also tell you the status of your website’s mobile-friendliness.
Crawl Errors
Crawl errors are issues that prevent search engines like Google from accessing your web pages. If they can’t find your content, it’s impossible to get it added to the search engine’s index of pages. So crawl issues can literally prevent large portions of your site from even showing up online.
To stay away from these errors, you should:
- Fix broken links
- Create a clear sitemap
- Ensure your server is always responsive and accessible
You can keep an eye on your site’s crawl status in Google Search Console.
After signing in to your account, paste the URL you want to check in the URL inspection bar.
If it’s on Google, you’re good to go.
You can also use a tool like Screaming Frog to find a list of non-crawled/non-indexed web pages. It’ll also highlight issues that prevent indexing.
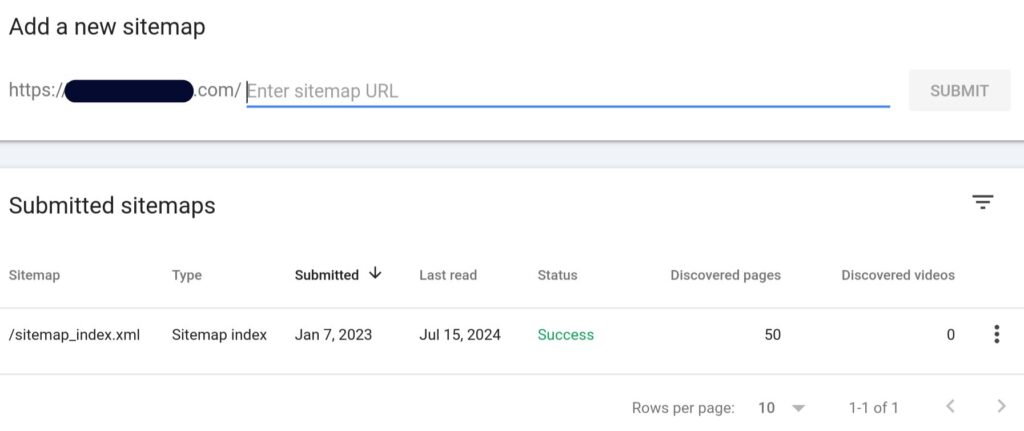
XML Sitemap Status
XML sitemaps help search engines understand and crawl your website.
To create one, you can use any tool of your choosing, such as YOAST SEO or Rank Math.
Once you’ve created an XML sitemap, submit it to your Google Search Console.

HTTPS Status
HTTPS (HyperText Transfer Protocol Secure) encrypts data between a user’s browser and your website, ensuring security and privacy.
Since it protects user’s data and offers a safe visit, search engines take it very seriously.
Check your site’s HTTPs status by visiting your site and clicking the padlock icon in the address bar of your browser.
To activate HTTPs on a domain for free, you can use Cloudflare.
Alternatively, you can buy an SSL certificate from your website’s hosting provider.
🤖 Robots.txt Status 🤖
The robots.txt file guides search engines on which pages or sections of a website to crawl or not crawl.
You can access the status of your robots.txt file by visiting yourdomain.com/robots.txt in a web browser. I know this should be obvious, but replace the ‘yourdomain’ part with your own website’s URL.
Canonical Tags and Duplicate Content
Canonical tags prevent duplicate content issues by specifying the preferred version of a web page for search engines.
Tools like Copyscape and Screaming Frog can help you detect duplicate content on your site.
From there, you can use canonical tags to avoid having two different pages with similar content.
Structured Data
Structured data provides search engines with specific details about your content, helping its visibility.
You can use the Google Schema Markup Testing tool to ensure proper implementation.
To create it, you can use a plugin like Schema and Structured Data for WP & AMP. Search engines still struggle to understand written content, so they rely on this code a lot to understand what a page is all about. They definitely reward sites that are well marked up and with the tools we have today, it only takes a few minutes per page to do it right.

URL Structure
The URL structure of individual pages on your website has a profound impact on their search visibility.
It’s important because it helps search engines understand your content’s hierarchy and importance.
Pages closer to the homepage are deemed more important than pages that are a few links away.
Moreover, URLs should be to the point and preferably have your target keyword in them.
You can either check your site’s URLs manually or use a technical SEO tool like SEMrush, AHREFS or Screaming Frog.
Broken Links
Broken links hurt user experience and search engine visibility.
They waste Google’s crawl budget for your site and negatively impact its authority.
You can use tools like Google Search Console and Semrush to regularly monitor broken links across your website. It just takes a few minutes to clean them up, so I recommend you check for them in your normal technical audit at least once every 90 days.
Image Optimization and Alt Text
Image size impacts page loading speed; large-sized images drag it down.
Before uploading images to your site, reduce their site with any good online image compressor. I like ShortPixel, but you can also use Smush for this task. Both are available as plugins in WordPress.
Make sure to strike a good balance between size and visual quality. After you upload your images there’s still a little work to do. You need to add a proper title, alt tags and description to your image file.
ALT text is important in mobile SEO because:
- It helps search engines understand image content
- It enhances accessibility for visually impaired users
- Properly labeled images can appear in image search results
- Not having alt tags might be a violation of the ADA act
You should also add a title to your images and detailed descriptions so it is easy to understand what they are all about. When it comes to optimizing your website for search engines, images often get overlooked. However, using properly sized and labeled images can actually have a positive impact on your SEO. This is especially important in today’s mobile-driven world.
Internal Linking & Breadcrumbs
Internal links and breadcrumbs improve site navigation, distribute link equity, and help search engines understand your site structure.
They enhance user experience, reduce bounce rates, and increase dwell time (Time spent on site by an average visitor).
All that signals quality and authority, potentially boosting your organic rankings.
Title Tags & Heading Tags
Title tags appear in search results, affecting click-through rates.
Heading tags structure content, improving readability, and helping search engines understand page hierarchy.
Meta Descriptions

Meta descriptions are important in mobile SEO because:
- They appear in mobile search results, influencing click-through rates
- Concise, compelling descriptions can increase your CTR
- Well-crafted descriptions can improve mobile snippet appearance
Server Response Time
Server response time is the duration between a user’s request to a web server and the server’s initial response, typically measured in milliseconds.
Here’s why it’s important in SEO:
- It affects page load speed, a key ranking factor
- Faster response times improve user experience on mobile devices
- It reduces bounce rates, as users are generally less patient with slow sites
- Google’s mobile-first indexing prioritizes fast-loading mobile pages
Here’s a quick recap in the table form of the technical SEO factors we talked about with a short description of each. Their level of importance is also mentioned in the last column:
| SEO Metric | Description | Importance |
|---|---|---|
| Page Speed | The time it takes for a webpage to load. | Medium |
| Mobile-Friendliness | How well a webpage performs on mobile devices. | High |
| Crawl Errors | Issues that prevent search engines from accessing web pages. | High |
| XML Sitemap | Presence and correctness of an XML Sitemap. | Medium |
| HTTPS Status | Whether a website is secured with HTTPS. | High |
| Robots.txt | The presence and correctness of a robots.txt file. | High |
| Canonical Tags | The use of canonical tags to avoid duplicate content issues. | Medium |
| Structured Data | Use of structured data (schema markup) to enhance SERP display. | Medium |
| URL Structure | The organization and format of URLs on a website. | Medium |
| Broken Links | Presence of broken (404) links on a website. | High |
| Duplicate Content | Presence of duplicate content across pages or sites. | High |
| Images | The use of appropriate image formats, sizes, and alt texts. | Medium |
| Internal Linking | The structure and quality of internal links within a site. | Medium |
| Title Tags | The use and optimization of title tags for each page. | High |
| Descriptions | The use and optimization of meta descriptions for each page. | High |
| Heading Tags | The use and hierarchy of heading tags (H1, H2, etc.). | Medium |
| Alt Text | Different from image size optimization, specifically the use of descriptive alt text for images. | Medium |
| Server Response Time | The time it takes for a server to respond to a request from a browser. | High |
| Breadcrumbs | The presence and structure of breadcrumb navigation to improve user experience and SEO. | Medium |
Mobile Site Search Engine Optimization: FAQs
Q: What is Mobile SEO?
A: Mobile SEO, or mobile search engine optimization, is the practice of ensuring your website is optimized specifically for mobile devices. This involves enhancing the user experience and implementing SEO best practices on your site’s mobile version.
Q: Why is Mobile SEO important for my website?
A: More and more people using mobile phones for online searches. Having a mobile-friendly website is crucial to capture a significant portion of that traffic. Mobile SEO ensures your site ranks well on mobile search engines, enhancing visibility and attracting more visitors.
Q: How can I tell if my site is mobile-friendly?
A: You can use tools like Google’s Mobile Usability Test (Lighthouse) to evaluate how well your site performs on mobile devices. This tool helps identify issues that might affect your site’s ability to rank high on Google.
Q: What are the best practices for optimizing my site for mobile SEO?
A: Some best practices include making your site responsive, ensuring fast loading speeds, and providing user-friendly navigation. Additionally, focus on quality content, minimize pop-ups, and optimize images. Regularly monitor and tweak these elements.
Q: How does technical SEO impact Mobile SEO?
A: Technical SEO ensures your site’s backend elements, like mobile site speed, responsive design, and structured data are optimized for mobile search engines. This doesn’t only improve search engine positions but can also boost conversions.
Q: How often should I review my mobile SEO practices?
A: Mobile SEO is an ongoing process. Regularly evaluate your site’s mobile usability and technical SEO elements to ensure it ticks all the boxes. Aim for periodic reviews and updates to stay ahead of changes in search engine algorithms.
Q: What role does user experience (UX) play in mobile SEO?
A: UX is integral to mobile SEO. A seamless, fast, and accessible mobile site enhances user satisfaction, which in turn can positively impact your search engine rankings. Focus on providing high-quality, relevant content and intuitive navigation.
Q: How can Webology help with my mobile SEO efforts?
A: Webology offers expert mobile SEO services for local and e-commerce businesses. From technical SEO to user experience improvements, our experts ensure the effective implementation of mobile SEO best practices to help your site’s traffic grow with the right pace.
Conclusion
Search engine optimization for mobile involves making your website’s mobile version search-engine- and user-friendly.
Implementing mobile SEO best practices also makes your website rank on desktops and tablets.
In other words, a mobile-friendly website will not have a problem ranking on any other device.
The article covers everything from ensuring seamless user experience to keeping your site technically sound. You’re all set!
Remember that effective search engine optimization demands consistent tracking and input, so you can’t afford to slack off.
Keep a tab on all important technical SEO metrics and user experience signals to ensure your website is on the right path.
If you want any help with mobile site SEO, don’t hesitate to reach out to us.
With Webology’s SEO team at your back, you won’t have to worry about anything except handling leads and customers.
Schedule a Free Call Today!