Welcome to image optimization 101 with Blake Akers! Say goodbye to the days of slow-loading websites and hello to snappy pages that dance to the tune of SEO greatness. At Webology, we’re here to guide you through the maze of pixels and file formats, ensuring your website’s images are not just eye candy but also speed demons optimized for search engines. Get ready to transform your website into a fast-moving work of art with Blake’s Complete Guide to Image Optimization and SEO—it’s picture-perfect magic time!
In this article, we will discuss how to optimize images for better search engine rankings, including tips on image size, file type, and alt text.
What is Image Optimization?
Imagine loading your favorite website and what feels like an eternity passes before the images pop up – you bail, right? We’ve all been there as a user, but as a business owner…you know this is 💯 a missed opportunity 🤦♂️
Well, that’s where SEO image optimization can help! What is it? Ohh…just a zippy little process that ensures all your media loads at lightning speeds, keeping those site visitors from hitting the ‘close tab’ button in frustration to look for one of your competitors. Mastering how to optimize images isn’t just magic, it’s stience…

It’s also ‘Webology’ at its finest – It could mean the difference between a website that’s as snappy as a rubber band or as sluggish as a company-wide Zoom call on Wednesday morning.
A smaller file size means faster load times, and faster load times mean happier humans who stick around to see what you’re all about. But image optimization for SEO isn’t always as easy as it sounds. When you get down to the nitty-gritty of it, you’ll find there’s a whole array of strategies you need to employ for making your SEO bring revenue into the business.
But before you dive right in, keep reading and whatever you do PLEASE 🙏 don’t OVER-optimize and turn your pictures into a pixelated mess. There’s a sweet spot between size and quality, plus a few more steps I’ll cover below.
From resizing and compressing, to choosing the right format – it’s not just about reducing the file size, it’s about perfecting the image optimization dance. Then you have to tag it all with keywords and make sure your images are found by search engines when they crawl your site. With the right optimization techniques and a little help from an 8-legged robot, your site will be gliding across the search engine stage like a ballerina, capturing the attention of the audience – YOUR Future Customers!
How to Optimize Images for the Web and Mobile Devices
Don’t sweat it! Webology’s got your back with a step-by-step guide on the way to compress those hefty files. Let’s dive into the magical world of image compression. Just a couple of clicks, and kaboom – your images are optimized, still gorgeous, but now light as a feather! Check it out for yourself! The ‘before’ and ‘after’ images below will leave you doing a double-take, I promise. Can you spot the difference here?
Before Compression with ShortPixel: 137 KB .png File:

After Compression With ShortPixel: 30 KB .png File:

I can’t spot any differences between these two images at all. I ran ‘Lossy’ compression, which is the most aggressive option in ShortPixel to reduce the file size of this image by 78.41% and the best part is, there’s a free version of the tool you can try out for yourself on your own website! On my screen the text in both images is crystal-clear and in focus. Most services like ShortPixel offering compression plugins say you should only lose 1% or less of the original image quality, and that seems to hold true most of the time.
I like ShortPixel because it’s simple and quick to use. You don’t have to be a tech genius to figure out how to optimize your images with this tool. All you need to do is upload the image, select the compression type (Lossy, Glossy, or Lossless), and hit the compress button. Plus, ShortPixel supports various image formats such as PNG, JPG, GIF, and even PDF. Here’s another option and a step-by-step tutorial with screenshots I put together for you to easily follow along. I give both plugins a 5 Star rating!

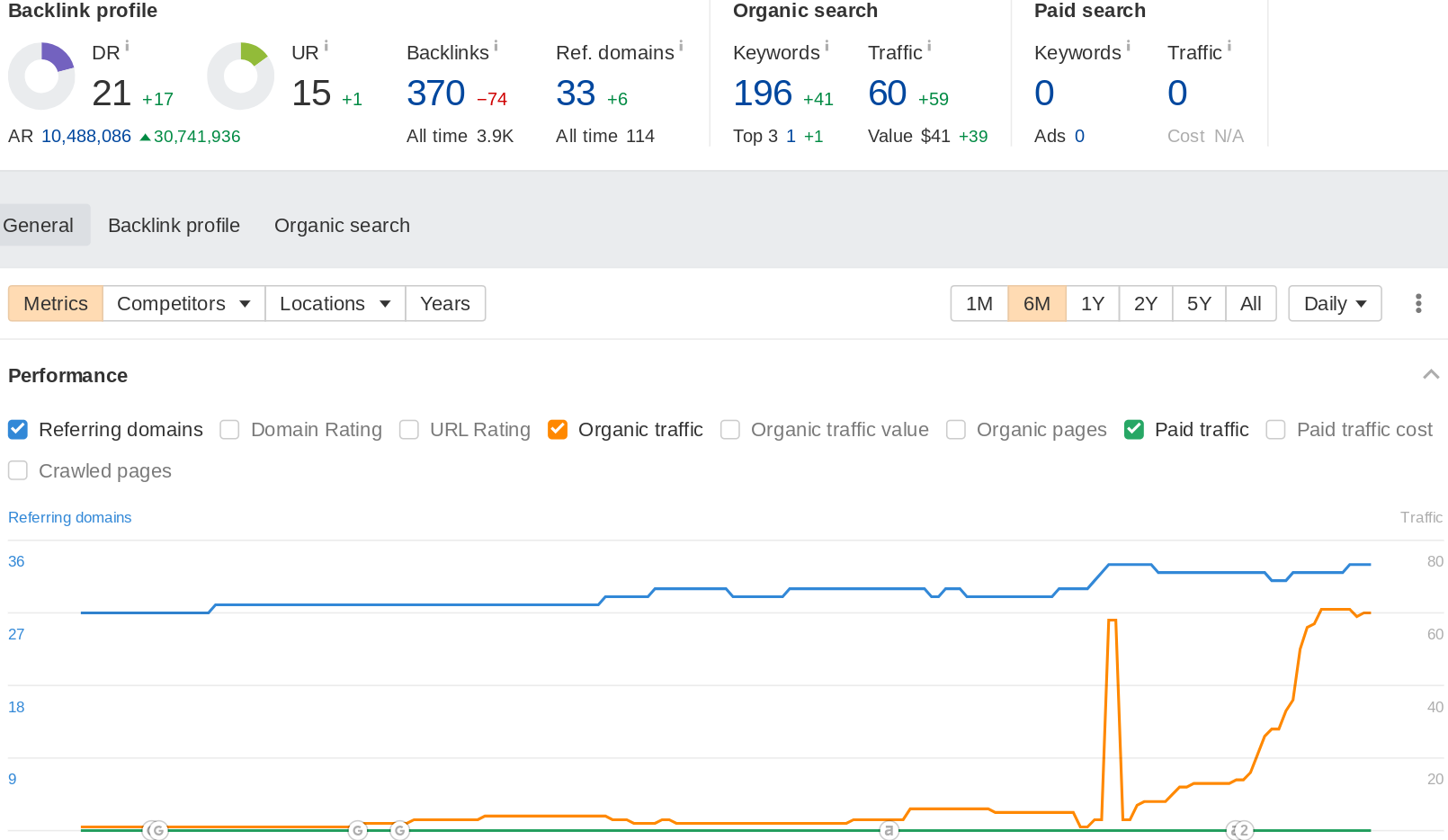
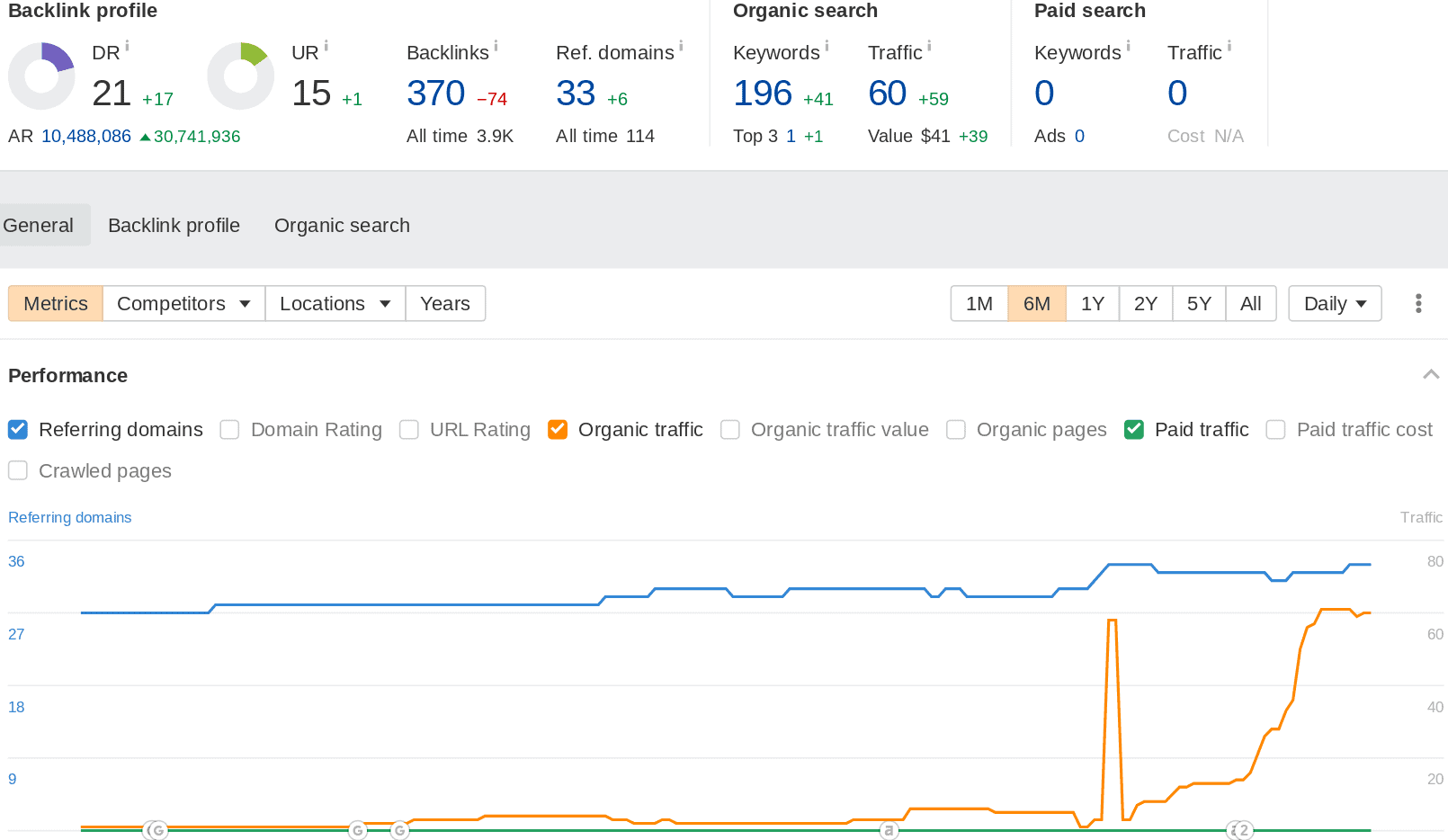
By the way, that AHREFS screenshot I shared above is an example of real client results that earned Webology a 5-Star! That’s one of our landscaping contractors that has the #1 map pin and the #1 organic spot on Google for landscaping keywords in his local city. He grabbed 6 leads last week from Google and closed most of them! That large move in organic traffic all came from our local listings service we added to his account right before the Spring weather hit…There’s green grass everywhere and I just hit up the Benadryl eCommerce page on Wal-Mart.com for all this damn P-O-L-L-E-N in the air 🤧
Fortunately for our client, he isn’t allergic to it and his website images were optimized early on in his campaign by following these 5 high-level recommendations from Webology:
1. Resize your images. Mobile devices have smaller screens, so you’ll want to ensure your images are sized appropriately. Resizing your images will help them load faster, which is essential for mobile users.
2. Compress your images. Compressing your images will reduce their file size, which will help them load faster. You can use a tool like Smush or TinyPNG to compress your images without sacrificing quality.
3. Use the correct file format. SVGs or JPEGs are the best file format for mobile devices, as they are smaller and load faster.
4. Add alt text. The alt text describes an image used by search engines to understand what the image is about. Adding alt text to your pictures will help them rank better in search engine results.
5. Optimize your image filenames. Make sure your image filenames are descriptive and include relevant keywords. This will help search engines understand what the image is about and rank it higher in search results.
That’s how you can optimize your images for mobile devices just like our lawn care client did to get better search engine rankings. So don’t be afraid to click on this image ⬇️ and reach out if you need help at this point, or keep reading to uncover a few more specifics on the advantages of image optimization.
The Benefits of Image Optimization for SEO and Beyond
When your images are perfectly crafted for SEO performance, your site becomes the virtual equivalent of a lean, mean, speed machine. That benefit extends beyond search engine optimization by making sure your images load fast, no matter where the traffic came from. If you do any of the following marketing activities that drive traffic to your website, there’s a tangible benefit to following our optimization steps:
- Traditional advertising efforts that push people to your website.
- PPC or Programmatic Ads that drive customers to a landing page.
- Email marketing outreach or newsletter subscriptions.
- Any marketing efforts on social media platforms.
The bottom line is that no matter how people get to your website, having fast loading images will improve their experience and increase the likelihood of them staying on your site longer. Thanks to stience and magic of good SEO practices, load times zip by faster, and your user experience gets as smooth as a jazz tune, keeping both your audience and Google swinging to the rhythm of your digital success. This can lead to higher conversion rates, driving a measurable and attainable revenue increase for your business.
times zip by faster, and your user experience gets as smooth as a jazz tune, keeping both your audience and Google swinging to the rhythm of your digital success. This can lead to higher conversion rates, driving a measurable and attainable revenue increase for your business.
It’s a digital world, and optimized images make sure your brand stays relevant, competitive, and in the spotlight—where it absolutely should be!
So, give your images the SEO love they deserve, and watch as the benefits of image optimization catapult your site to the stars. It’s your time to shine in the vast universe of Google, my friends. Ready, set, optimize!
Here’s a table with a few additional optimization steps you might want to work on while you’re logged into your website:
| SEO Element | Description | Best Practices | Tools for Optimization |
|---|---|---|---|
| Title Tags | HTML elements that define the title of a webpage. | Use unique and descriptive titles for each page; include main keywords; keep it under 60 characters. | Google Search Console, Screaming Frog |
| Descriptions | A brief summary of a web page’s content that appears in search engine results. | Create compelling descriptions with targeted keywords; keep between 150-160 characters. | Yoast SEO, SEMrush |
| Heading Tags | HTML headings that structure content and indicate its hierarchy on a page. | Use one H1 per page for the main title; use H2s and H3s for subsections with relevant keywords. | Moz Pro, Ahrefs |
| URL Structure | The layout of the webpage addresses on a site. | Use short, descriptive URLs with keywords; avoid complex characters; follow a consistent format. | Google Analytics, KWFinder |
| Content Quality | The relevance and usefulness of the information provided on a web page. | Produce original, accurate, and valuable content; regularly update existing content; include keywords naturally. | Copyscape, Grammarly |
| Internal Linking | The practice of linking to other pages on the same website. | Link relevant pages using proper anchor texts; ensure links are do-follow; maintain a logical structure. | Screaming Frog, Ahrefs Site Audit |
| Mobile-friendliness | How well a website functions on mobile devices. | Use responsive design; optimize page load times; ensure ease of navigation on smaller screens. | Google’s Mobile-Friendly Test, BrowserStack |
| Page Load Speed | How quickly a webpage loads for users. | Optimize file sizes; use caching; reduce server response time; eliminate render-blocking resources. | Google PageSpeed Insights, GTmetrix |
| Schema Markup | Code that helps search engines understand content and provide richer search results. | Implement structured data to enhance listings (like reviews, events, etc.); validate using Google’s Structured Data Testing Tool. | Schema.org, Google Structured Data Testing Tool |
| Alt Text for Images | Alternative text descriptions for images that are read by search engines. | Write descriptive, keyword-rich alt text for all images; ensure it’s contextually relevant. | WAVE Web Accessibility Evaluation Tool |
Why Optimize Image File Types for Faster Load Times?
Has your site been online for more than a year or two? Then you’ve got images, images, and even more images, so managing them all is crucial. From thumbnail to hero image, each one deserves to be optimized, turning your page into a high-performance machine with only the right file types that deliver maximum server performance. So then, what file type is best for your website? There are many options and each one has pros and cons, depending on the use case. Figuring out what’s best for your particular site is the next step we need to cover.

Image File Types Explained: Choosing the Right File Type
Knowing how to choose the right file type is like choosing the right spell for your magic—it can make or break the visual sorcery on your website! JPEGs are the old reliable file type that work with every browser striking a balance between quality and file size like a tightrope walker. PNGs might still be your go-to for transparency and crisp graphics, when you need to ensure backwards-compatibility for users on less-common web browsers.
Next up, we have the more modern files that work best for compression and are usually compatible with a users browser on devices built within the last 5 years or so:
- SVG (Scalable Vector Graphics)
- WebP (Web Picture Format)
My advice for 99.999% of our clients is to go ahead and convert your site images to one of these two formats as soon as possible! Very few people will have any issues seeing the images at this point in the evolution of browser software.
And let’s not forget the mystical GIFs, which breathe life into images by adding the magic of motion! Animated GIFs are a great way to add some visual interest and interactivity to your website. They can be used for anything from simple loading icons to complex advertisements.
Each image file format has its own secret sauce, and the right software can help you compress and convert without losing that stunning visual essence.
 There you have it, intrepid internet explorers—you’re now armed with the knowledge to optimize images for the web with the skills of a digital artisan. With each image elegantly tailored in the most efficient format, your site will load with the grace of an elven archer, leaving more time for your guests to marvel at your online realm. So choose wisely, compress kindly, and may the force of optimization be with you and your pixels!
There you have it, intrepid internet explorers—you’re now armed with the knowledge to optimize images for the web with the skills of a digital artisan. With each image elegantly tailored in the most efficient format, your site will load with the grace of an elven archer, leaving more time for your guests to marvel at your online realm. So choose wisely, compress kindly, and may the force of optimization be with you and your pixels!
Compress Images Without Losing Quality
Before you get into any of the work in this next section, please be sure to take a backup of your website. Ensuring each image file is meticulously backed up and stored elsewhere will save you from disaster. I speak from personal experience! Years ago, I was using the ShortPixel plugin to work through a site with about 5,000 images that needed to be compressed.
I didn’t bother to check before running the ‘bulk process’ and using up a bunch of credits on their paid plan but fortunately, we did have a backup on a staging server! Another issue I had was when we worked on a website where someone had uploaded large (10-20 MB) .jpg files into the media library. Since they were of such a high resolution, we tried letting the compression plugin scale them down to the wrong dimensions for our WordPress theme. That’s definitely something to be aware of because the designer had included text captions that were now cut off on some pages. This table below should help you avoid our mistakes:
Running a WordPress site? Here’s some file sizes to keep in mind so your images look great and load fast:
| Image Type | Recommended Size | File Formats | Usage |
|---|---|---|---|
| Favicon | 16×16 or 32×32 pixels | .ico, .png, .gif | Browser tab icon |
| Logo | 250×100 pixels (up to 512×512 pixels for high resolution) | .png, .jpeg, .svg | Site branding in header |
| Header Image | 1048×250 pixels | .png, .jpeg | Website header background |
| Background Image | 1920×1080 pixels or larger | .png, .jpeg | Full-screen background |
| Thumbnail (Blog Posts) | 150×150 pixels | .png, .jpeg | Blog post preview images |
| Featured Image (Blog Posts) | 1200×628 pixels (social media optimized) | .png, .jpeg | Larger preview image for blog post and sharing on social media |
| Sidebar images/Ad banners | 300×250 pixels or 300×600 pixels | .png, .jpeg | Images in website sidebar or advertisements |
| Slider Images | 1920×800 pixels | .png, .jpeg | Images for homepage or content sliders |
| Gallery Images | 800×600 pixels | .png, .jpeg | Images displayed in a gallery layout |
| Full-Width Blog Images | 1600×900 pixels | .png, .jpeg | Large images that span the full width of a blog post |
| WooCommerce Product Thumbnails | 800×800 pixels (square), allows for zoom functionality | .png, .jpeg | Product images for online store listings |
| WooCommerce Single Product Image | 800×800 pixels or larger (aspect ratio maintained) | .png, .jpeg | Main product image on product details page |
| WooCommerce Gallery Images | 800×800 pixels | .png, .jpeg | Additional product images in image gallery on product details page |
Advanced Image Optimization Techniques
Trimming down file sizes is a bit like a game of Tetris, fitting everything perfectly into place. We use tactics like metadata scrubbing, where EXIF data overgrowth is pruned away. If you’re not a photographer, you might not be familiar with this term but EXIF stands for Exchangeable Image File Format. It stores information like date, time, and camera settings in your image files. It causes a lot of bloat, but fortunately tools like ShortPixel already have a setting to allow you to remove it within WordPress.
Imagine your images free from the unseen burden of camera data fluff! In local SEO, we used to keep the EXIF info in the file and we would include geographic data, but that use case is mostly gone nowadays.
Leveraging RankMath Pro to Automate Tags
Introducing RankMath Pro’s game-changing tools to automate adding your alt and title tags. RankMath allows you to dynamically apply tags based on criteria you set anytime a tag is missing from an image. And while it’s best for your SEO if you write custom tags for all your images, this gets you started and it can save a lot of time on larger media libraries. The next set of advanced tactics you need to leverage all involve keyword placement. Let’s start with the most overlooked opportunity, the actual image file name:
How to Optimize Image File Names for SEO
Optimizing image file names for SEO is an important aspect of on-page optimization that can help improve your website’s visibility in search engine results and image searches. While keywords in the file name are a very minor ranking factor, they still get counted and it just takes a few seconds to name them. I’m still of the opinion that this is a critical step and it’s just lazy to leave a bunch of random codes from your camera in there! Here are some tips on how to optimize image file names for SEO:
1. Keep it Short and Sweet: Shorter is better when it comes to image file names. Try to keep your file names to two or three words at most.
2. Use Keywords: Include relevant keywords in your image file names. This will help search engines understand what your image is about and make it easier for people to find it.
3. Avoid Special Characters: Special characters like underscores, hyphens, and brackets can confuse search engines, so it’s best to avoid them.
4. Be Creative: Don’t be afraid to get creative with your image file names. Think of something that will make people smile and remember your image.
How to Use Alt Text to Improve Image SEO
You need to get familiar with alt text to improve your image SEO. Alt text is a short description of an image that helps search engines understand what the image is about. Screen readers also use it to help visually impaired people understand what’s in the image.
So, how do you use alt text to improve your image SEO? Here are a few tips:
1. Alt text should be no more than about 125 characters, so make sure you get your point across quickly and clearly.
2. Use keywords. Include relevant keywords in your alt text to help search engines understand what the image is about.
3. Be descriptive. Don’t just use generic words like “image” or “photo.” Describe the image in detail so search engines can better understand it.
How to Leverage Image Captions for SEO Benefits
Image captions provide another excellent opportunity to enhance your website’s SEO by providing additional context and relevant information to both search engines and users. Here’s how you can leverage image captions for SEO benefits:
So, how do you leverage image captions for SEO benefits? Here are a few tips to get you started:
1. Use relevant keywords. When writing your image captions, make sure to include relevant keywords that are related to the image. This will help search engines understand what the image is about and make it easier for them to index it.
2. Keep it short and sweet. Image captions should be brief and to the point. Keep them under 150 characters so they don’t take up too much space on the page.
3. Make it enjoyable. Image captions should be exciting and engaging. Try to use humor or clever wordplay to make them stand out.
4. Include a call to action. If you want people to take action after viewing your image, include a call to action in the caption. This could be anything from signing up for your newsletter to downloading a free ebook.
How to Utilize Image Sitemaps for Better Search Engine Rankings
Image sitemaps are a valuable tool to help search engines discover, index, and rank your website’s images more effectively. By providing detailed information about your pictures through a sitemap, you can improve your chances of achieving better search engine rankings for visual content.
So, what exactly are image sitemaps? Image sitemaps are a type of XML file containing information about your website’s images. This includes the location of the picture, the title, the caption, and the size of the image. By providing this information to search engines, you can help them better understand the content of your website and improve your rankings.
Now that you know what image sitemaps are, let’s discuss how to use them. First, you’ll need to create an XML file that contains all the information about your pictures. You can do this manually or use a tool like Google’s Image Sitemap Generator. Once you’ve created the file, you must upload it to your website and submit it to the search engines.
Once you’ve done that, you’ll need to ensure your images are optimized for search engines. This means that you should use descriptive titles and captions, as well as make sure that the photos are the correct size.
Finally, you’ll need to keep your image sitemap up to date. As you add new photos to your website, you’ll need to update the sitemap so that the search engines can find them.
How to Use Image Schema Markup for SEO
Image schema markup is a type of structured data that can be added to your website’s HTML code to provide search engines with additional context about the images on your site. Using image schema markup can enhance your SEO efforts by helping search engines understand what the images represent, leading to improved visibility and potentially higher rankings in image search results. Here’s how you can use image schema markup for SEO:
1. Identify the images you want to use for image schema markup on your website. These should be images that are helpful and relevant to the content on the page.
2. Add the appropriate HTML code to the image. This code should include the image’s URL, the type of image, and the image’s caption.
3. Add the appropriate schema markup to the page. This should include the type of image, the image’s URL, and the image’s caption.
4. Test your markup here to make sure it’s working correctly.
So, fellow Webologists, roll up your sleeves and let these advanced image optimization techniques elevate your website to legendary status! All you have left to do is pick the right tools for your site and get started. I’ll give you my recommendations next so you can start implementing these techniques right away.
Image Optimization Plugins You Can Utilize
For those rocking the WordPress scene, there are plugins galore that will make your life a walk in the park. Need something to jazz up your media library? There are free plugins—yes, free, as in zero dollars—poised and ready to optimize images without costing you a dime! If you want to up your game, there are spiffy paid plugins dishing out extra features and support that are worth their weight in pixels. Can you already hear your site whizzing by the competition in Google?
Let’s say you’re all about quality (and who isn’t?), but also about keeping things tight on the hosting front. These image optimization plugins understand the assignment; they ensure your visuals are impeccably polished while making sure your page load speed is on point.
Top 10 Tools According to Webology:
- ShortPixel Image Optimizer
- Smush – Compress, Optimize and Lazy Load Images
- EWWW Image Optimizer
- Imagify – Optimize your Images & Convert WebP
- TinyPNG – Compress JPEG & PNG images
Using SVGs: The Numerous Advantages for Your Website
When it comes to optimizing images for your dynamic online presence, using SVGs is the best route to take. I want to revisit file type selection fur just a moment to dive deeper into what makes an SVG file stand out. Unlike traditional image files, SVGs are resolution-independent, meaning they look crispier than your grandma’s fried chicken at any size, without the extra page loading time.
Now, if you’re wondering about using SVGs for photography or detailed backgrounds in marketing collateral, let me spill the beans – they’re fantastic. The format of SVG is delivered in XML, which meshes like peanut butter and jelly with CSS and HTML, giving you the control to style them directly in your browser. SVGs and browsers are old pals; they speak the same language, which translates to better accessibility and a smoother view for all users.
And let’s talk graphics – because in the land of SVG, every pixel is a diva that demands its own spotlight. SVGs can be scaled to any size without compromising quality, making them perfect for those high-definition screens we all love.
Indeed, this format integrates seamlessly with your HTML and CSS, bringing an unparalleled polish to your web presence. Things have come a long way with SVGs lately. Here’s a complete list of browsers capable of rendering them:
- Google Chrome
- Mozilla Firefox
- Apple Safari
- Microsoft Edge
- Opera
- Internet Explorer 9+
- Brave Browser
- Vivaldi
Best Hosting and CDN Options for Optimizing Images for Web Performance
The last step we need to discuss is evaluating your website’s hosting and CDN options in order to optimize your images for web performance. Hosting and CDNs (Content Delivery Networks) play a crucial role in the speed and accessibility of your website, and can greatly impact the loading time of your images.
First, let’s discuss hosting. When choosing a hosting provider for your website, it’s important to consider their server capabilities and how they handle image optimization. Look for providers that offer SSD storage, as this can significantly improve load times.
Next, consider using a CDN to deliver your images. A CDN is a network of servers located around the world that store copies of your website’s content. This allows users to access your site from a server that is geographically closer to them, reducing the distance and time it takes for your images to load. Here’s a table comparing a few options I’ve worked with:
| Provider | Image Optimization Techniques | CDN Network Reach | Supported Image Formats | CDN Caching | Additional Features | Pricing Structure |
|---|---|---|---|---|---|---|
| Cloudflare | Polish, Mirage | Global | JPEG, PNG, GIF, WebP | Edge Caching | DDoS protection, SSL, Web Application Firewall | Free tier available; Pro plans start at $20/month |
| Imgix | Real-time image processing | Global | JPEG, PNG, GIF, SVG, WebP | Immutable Caching | Advanced image editing, Analytics | Pay-as-you-go; starts at $10/month |
| Akamai | Image & Video Manager | Global | JPEG, PNG, GIF, WebP, BMP, TIFF | Advanced caching options | Adaptive delivery, Security features | Custom pricing |
| Fastly | Real-time image transformation | Global | JPEG, PNG, WebP | Instant Purging | Real-time logging, Edge computing | Usage-based pricing; minimum $50/month |
| KeyCDN | Automatic format selection | Global | JPEG, PNG, GIF, WebP | Instant Purging | Zones, Secure Token | Pay-as-you-go; $0.04/GB |
| Cloudinary | Advanced optimization, AI-based | Global | JPEG, PNG, GIF, WebP, SVG | Smart Caching | Media library, Transformations, Video support | Free tier; Advanced plans start at $89/month |
| ImageKit.io | Real-time optimizations | Global | JPEG, PNG, WebP, GIF, SVG | Perceptual Caching | URL-based transformations, ML-based compression | Free tier; Paid plans start at $49/month |
| BunnyCDN | Image Optimization | Global | JPEG, PNG, GIF, WebP | Edge Caching | Per Pull Zone billing, Video delivery | Pay-as-you-go; $0.01/GB in NA/EU |
If you need help with web hosting, we offer convenient WordPress maintenance plans to keep your site running smoothly. Our team of experts will handle all the technical aspects, from server management to security updates. We also offer optimization services that can help improve your website’s performance and user experience.
Blake’s Final Thoughts
Are you ready to optimize images for the web like a pro? Boosting your image game is not merely an aesthetic quest; it’s a cornerstone in the kingdom of SEO, ensuring your business’s story is heard far and wide, with pages loading at the speed of light. We can help you create an array of images, video, and written content that works together to create visually captivating tales. Our WordPress pros cut out all the server bloat and extra kilobytes with masterful precision.
With the wisdom of Webology wizards, you’ve just unlocked the secret chamber of image optimization greatness. Polish those pixels, shrink those file sizes, and watch as your website soars up the SEO rankings like a rocket.
Remember, an optimized image is worth a thousand clicks, so keep your visuals speedy and your alt texts snappy. Now go forth, intrepid web adventurer, and may your pages load at the speed of light!
FAQ
Why is image optimization important for my website’s performance?
Image optimization is like the unsung hero in the superhero saga of your website’s performance! It ensures that your website loads at lightning speeds, preventing potential visitors from abandoning ship before they’ve even seen what you’ve got to offer. It’s all about keeping those images gorgeous yet agile.
Can optimizing images really make that much of a difference for SEO?
Oh, absolutely! Optimize your images, and watch Google fall head over heels for your site. Optimizing images boosts your site’s load times, which Google adores because it makes for a better user experience. It’s like turning your site into an SEO magnet, attracting visitors with the irresistible force of your smooth, speedy pages.
How does Webology’s image optimization techniques benefit my ecommerce site?
At Webology, we have image optimization down to a science. We’ll have your product images loading so fast, customers won’t even have time to blink! Think of it as an express lane for your ecommerce site where every picture is ready to dazzle without the drag.
What’s the magic behind Webology’s SEO success with image optimization?
The magic behind Webology’s SEO success is no smoke and mirrors—it’s smart compression, precise resizing, and formatting finesse. We reduce the file sizes without compromising on quality, so your images load faster the speed of light, catapulting your SEO to rock star status.
Webology
We’re a digital marketing agency that specializes in helping businesses of all sizes optimize their online presence. Our team of experts understands the importance of image optimization and we have the tools, techniques, and experience to take your site to the next level.